コピペで使える!グローバルナビ【2】ドロップダウン、トグルメニュー、レスポンシブ
アクセシビリティに対応したグローバルナビゲーションのサンプルHTMLとCSSをご紹介する企画第2弾
- ※こちらのページで紹介しているコードは自由に使用していただいてかまいません。
- ※アクセシビリティ規格に準拠しています。
- ※レスポンシブデザインです。
- ※下記コードではBootstrapとMDBを使用しており、Bootstrapは必須です。
- ※MDBはBootstrapをマテリアルデザインにするための拡張です。
デザイン
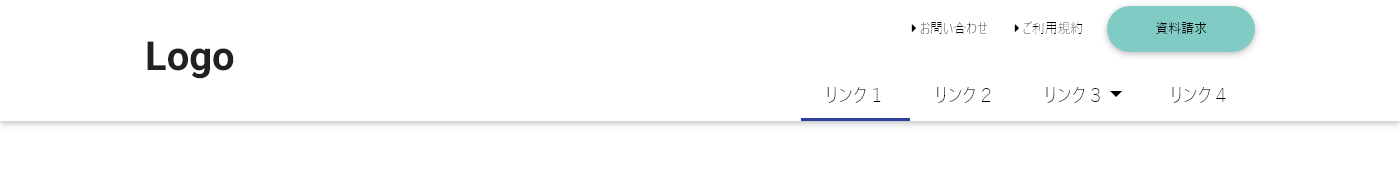
PCでの表示

左側にロゴ、右側にメニューを配置したレイアウト。メニューは上下に分かれていて上部のメニューはサブ的な位置づけです。
下部のメニューはドロップダウン機能付きです。
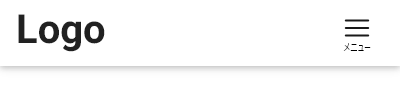
スマホでの表示

ハンバーガーメニュー(トグルメニュー)が表示されます。
コード
head内の記述
今回のサンプルHTMLにはCSSフレームワークであるBootstrapと、その拡張であるMDBootstrapを使用しています。下記ではcdnからそれらを読み込んでいます。
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.12.0/css/mdb.min.css" rel="stylesheet">/* Your code... */HTML
スキップリンクを設置しています。スキップリンクとはアクセシビリティ規格の項目にもあるもので、フォーカスをページのメインコンテンツまで移動させるものです。
<div id="blockskip"><a href="#main">このページの本文へ移動</a></div>
<header>
<nav class="navbar navbar-default navbar-expand-md navbar-light py-0 color__navi">
<div class="container"> <a class="navbar-brand" href="#">
<h1 class="font-weight-bold color__logo"> Logo </h1>
</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarContent"
aria-controls="navbarContent" aria-expanded="false" aria-label="スマートフォン用ナビゲーション"> <span
class="navbar-toggler-icon"></span> <span class="toggler__txt">メニュー</span> </button>
<div class="navbar-collapse collapse flex-column align-items-end pb-3 pb-md-0" id="navbarContent">
<ul class="nav__main navbar-nav order-md-2 mt-3">
<li class="nav-item active "><a class="nav-link px-4" href="#">リンク1</a></li>
<li class="nav-item"><a class="nav-link px-4" href="#">リンク2</a></li>
<li class="nav-item dropdown"> <a href="#" id="navbarDropdownMenuLink"
class="nav-link dropdown-toggle px-4" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">リンク3</a>
<div class="dropdown-menu dropdown-primary" aria-labelledby="navbarDropdownMenuLink"> <a
class="dropdown-item" href="#">ドロップダウンリンク1</a> <a class="dropdown-item"
href="#">ドロップダウンリンク2</a> <a class="dropdown-item" href="#">ドロップダウンリンク3</a> </div>
</li>
<li class="nav-item"><a class="nav-link px-4" href="#">リンク4</a></li>
</ul>
<ul class="nav__sub navbar-nav navbar-right order-md-1 align-items-center d-block d-md-flex">
<li class="nav-item"><a class="nav-link px-4 px-md-0" href=""><i
class="fas fa-caret-right d-none d-md-inline"></i>お問い合わせ</a></li>
<li class="nav-item"><a class="nav-link px-4 px-md-4" href=""><i
class="fas fa-caret-right d-none d-md-inline"></i>ご利用規約</a></li>
<li class="nav-item"><a class="nav-link btn btn-rounded px-5 color__btn mx-1 mx-md-0"
href="">資料請求</a></li>
</ul>
</div>
</div>
</nav>
</header>
<main id="main"> </main>
CSS
#blockskip a {
position: absolute;
top: 0;
left: -9999px;
display: block;
text-align: center;
}
#blockskip a:focus {
z-index: 11000;
left: 0;
right: 0;
margin: auto;
}
.btn-rounded{
border-radius : 1000px;
}
.color__btn {
background-color: #80CBC4;
color: #212121;
}
.color__navi {
background-color: #fff;
}
.color__logo {
color: #212121;
}
.navbar.navbar-light .navbar-nav .nav-item.active>.nav-link {
background-color: transparent;
border-bottom : 3px solid #303F9F;
}
.toggler__txt{
display : block;
font-size : 0.5em;
}
.nav__main{
font-size : 1.2em;
}
.nav__sub{
font-size : 0.8em;
}
@media (max-width: 767.98px) {
.nav__main{
font-size : 1em;
}
.nav__sub{
font-size : 1em;
}
.navbar.navbar-light .breadcrumb .nav-item.active>.nav-link, .navbar.navbar-light .navbar-nav .nav-item.active>.nav-link {
background-color: #efefef;
border-bottom : none;
}
}